Bravo Studio: Δημιουργία native mobile εφαρμογών. Από το Figma στην κατανάλωση
06/03/2020
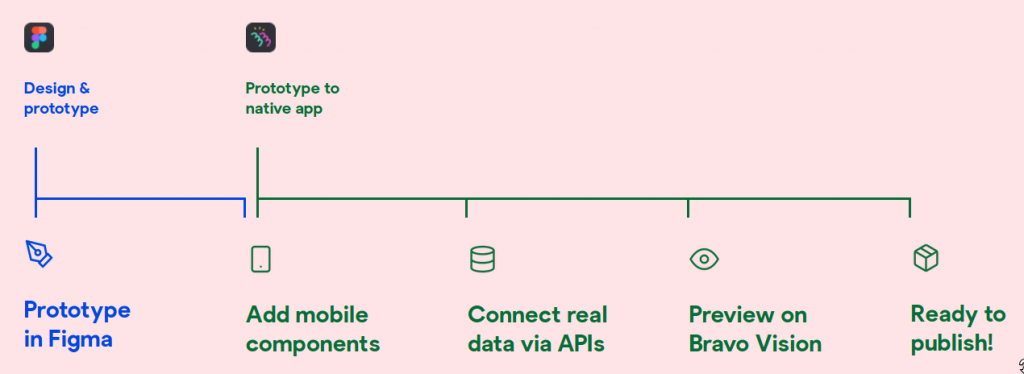
Με το Bravo Studio μπορεί να δημιουργήσεις πολύ εύκολα μια native mobile εφαρμογή (για iOS και Android), μόνο σχεδιάζοντας το πρωτότυπο.
Η σχεδίαση γίνεται στο Figma, βάζοντας τα κατάλληλα tags (αναλόγως το component) στα objects. Στην συνέχεια το αρχείο του Figma γίνεται import στο Bravo Studio, που είναι και αυτό web app.
Αφού γίνει το import ρυθμίζονται τα διάφορα mobile actions για την πλοήγηση και γίνεται η σύνδεση με τα δεδομένα. Δηλαδή επιλέγεις για κάθε component, από πιο REST API θα τραβήξει τα δεδομένα που θα εμφανίσει.
Στο τέλος κάνεις export και κατεβάζεις το κατάλληλο app bundle, για να το δημοσιεύσεις στο iOS ή στο Android.
Όλα αυτά, χωρίς να γράψεις καθόλου κώδικα. Τουλάχιστον στο frontend, γιατί λογικά θα έχεις γράψει τον κώδικα στο backend, αν δεν χρησιμοποιείς κάποια έτοιμα REST API.
Φτάσαμε στο Laravel 7
04/03/2020
Χθες βγήκε το Laravel 7. Έχει αρκετά νέα χαρακτηριστικά, όπως Laravel Airlock, καλύτερες ταχύτητες στο routing, Custom Eloquent Casts, Blade component tags, νέος HTTP client, υποστήριξη CORS κτλ
Το Laravel Airlock είναι ένα ελαφρύ authentication σύστημα για χρήση σε SPAs, mobile apps κτλ.
Με τα Custom Eloquent Casts o προγραμματιστής μπορεί να δημιουργήσει δικά του casts types (το Laravel είχε ήδη κάποια build-in). Έτσι μία τιμή θα αποθηκεύεται στην βάση δεδομένων, πάντα σε αυτόν τον τύπο.
Τα Blade Components έχουν βελτιωθεί πολύ με tag-based rendering, attribute management, component classes, inline view components κτλ.
Ο νέος HTTP client είναι ένα πιο minimal API που χρησιμοποιεί τον Guzzle HTTP client, επιτρέποντας πιο εύκολα HTTP requests για επικοινωνία με άλλες web εφαρμογές.
Με το Route Caching μπορεί μια μεγάλη εφαρμογή (π.χ. με πάνω από 800 routes) να δεχτεί διπλάσια requests ανά δευτερόλεπτο.
Περισσότερες λεπτομέρειες μπορείτε να δείτε στα release notes και να βρείτε οδηγίες για την αναβάθμιση από την 6.x, στον ugrade guide.
Δημιουργία Vue SPA μέσα σε Laravel
03/03/2020
Για να φτιάξει κανείς μια Vue SPA εφαρμογή σε συνεργασία με Laravel (για API), το απλό είναι να τα διαχωρίσει σε 2 ανεξάρτητα projects. Ξεχωριστά το frontend από το backend.
Είναι δυνατό όμως το frontend να βρίσκεται μέσα στο ίδιο project με το backend. To Vue μέρος μπορεί να αντικαθιστά τα views του Laravel.
Πάμε να δούμε πως μπορεί να γίνει αυτό.
Φυσικά ξεκινάμε φτιάχνοντας ένα νέο Laravel project. (όπως έγραψα κι εδώ, μπορεί να χρησιμοποιηθεί αυτό για PHP και αυτό για MySQL)
Κάνουμε εγκατάσταση του vue και του vue-router
npm install -s vue vue-router npm installΣτο αρχείο resources/assets/js/app.js βάζουμε τον παρακάτω κώδικα, ο οποίος θα περιέχει τα routes του SPA μας
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) import App from './views/App' import Hello from './views/Hello' import Home from './views/Home' const router = new VueRouter({ mode: 'history', routes: [ { path: '/', name: 'home', component: Home }, { path: '/hello', name: 'hello', component: Hello, }, ], }); const app = new Vue({ el: '#app', components: { App }, router, });Προσέχουμε ότι κάνει import 3 αρχεία από τον φάκελο views. Ο φάκελος αυτός βρίσκεται κι αυτός μέσα στον resources/assets/js/. Οπότε τον δημιουργούμε και φτιάχνουμε τα αντίστοιχα αρχεία μέσα του. App.vue, Home.vue, Hello.vue. Το βασικότερο από όλα αυτά είναι το App.vue. Τα υπόλοιπα είναι όποια views θέλουμε να έχει η εφαρμογή μας. Φυσικά, μπορούν να είναι όσα θέλουμε.
Το App.vue θα έχει κάτι τέτοιο
<template> <div> <h1>Vue Router Demo App</h1> <p> <router-link :to="{ name: 'home' }">Home</router-link> | <router-link :to="{ name: 'hello' }">Hello World</router-link> </p> <div class="container"> <router-view></router-view> </div> </div> </template> <script> export default {} </script>Τα router-link είναι τα links προς τα διάφορα views μας και όταν πατάμε σε κάποιο αυτά, το περιεχόμενο τους θα εμφανιστεί μέσα στο <router-view></router-view>.
Τα views με την σειρά τους μπορούν να είναι οποιαδήποτε vue components της μορφής
<template> <p>This is the homepage</p> </template> <script> export default {} </script> <style> </style>Μπορούμε φυσικά να βάλουμε και οποιαδήποτε επιμέρους vue components, μέσα στον φάκελο resources/assets/js/components.
Τώρα πρέπει να πούμε στο Laravel πως πρέπει να βρει το Vue SPA μας. Στο αρχείο routes/web.php, βάζουμε κάτι τέτοιο
Route::get('/{any}', 'SpaController@index')->where('any', '.*');Αυτό σημαίνει ότι για οποιοδήποτε request γίνεται στο http://my.site.com/, θα αναλαμβάνει ο SpaController. Οπότε τον δημιουργούμε, εκτελώντας την εντολή
php artisan make:controller SpaControllerΑυτός θα έχει για περιεχόμενο κάτι τέτοιο
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class SpaController extends Controller { public function index() { return view('spa'); } }To return view(‘spa’) θα είναι το αρχείο resources/views/spa.blade.php, με περιεχόμενο
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue SPA Demo</title> </head> <body> <div id="app"> <app></app> </div> <script src="{{ mix('js/app.js') }}"></script> </body> </html>Η εφαρμογή μας θα εμφανιστεί μέσα στο <div id=”app”>
Όλα είναι έτοιμα να τρέξει η εφαρμογή μας.
Τρέχουμε αναλόγως μια από τις παρακάτω εντολές για να κάνουμε build το javascript κομμάτι.
npm run watch ή npm run development ή npm run productionΞεκινάμε φυσικά και το Laravel application μας. Για παράδειγμα, σε dev mode
php artisan serveΑπό εδώ και πέρα δημιουργούμε τα απαραίτητα API routes στο backend και αντίστοιχα κάνουμε τα calls μας από το frontend. Όπως ακριβώς θα κάναμε, αν δουλεύαμε με 2 ξεχωριστά projects.
Ο παραπάνω οδηγός έχει φτιαχτεί σύμφωνα με το post στο Laravel News.
