Πως δουλεύουμε με το Quartus
07/02/2021
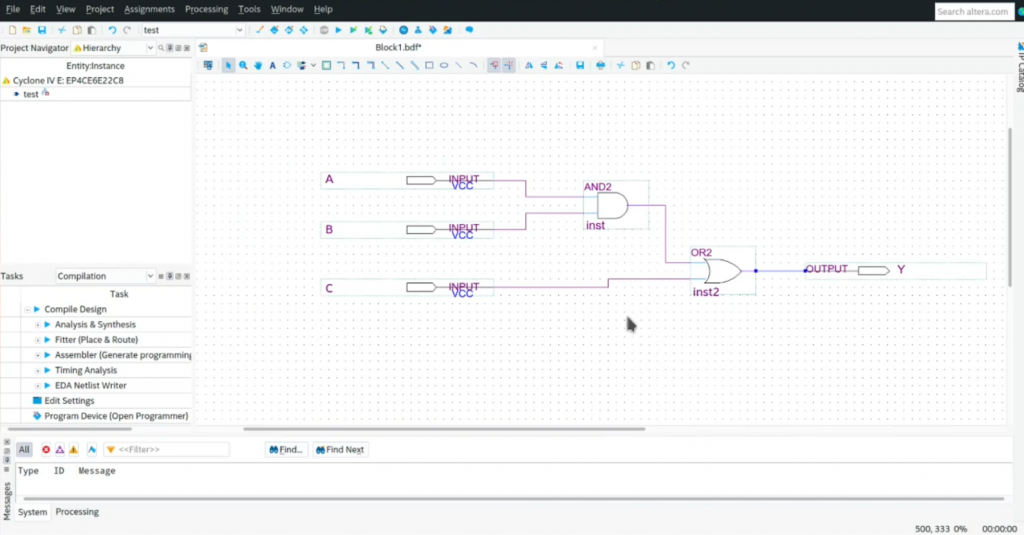
Έφτιαξα ένα tutorial για το πως δουλεύουμε με το Quartus, το οποίο είναι μια εφαρμογή για να δημιουργείς και να τεστάρεις κυκλώματα. Οι οδηγίες είναι με βάση το εργαστήριο ΠΛΗΨΙ του ΕΑΠ.
Γίνεται παρουσίαση των αρχικών ρυθμίσεων, όπως και το πως γίνεται το simulation με το ModelSim. Επίσης παρουσιάζονται οι ρυθμίσεις για να γίνει upload το κύκλωμα στην εκπαιδευτική πλακέτα της ΠΛΗΨΙ.
Βοηθητικό υλικό για φοιτητές της ΠΛΗ του ΕΑΠ (και γενικά φοιτητές Πληροφορικής)
23/01/2021
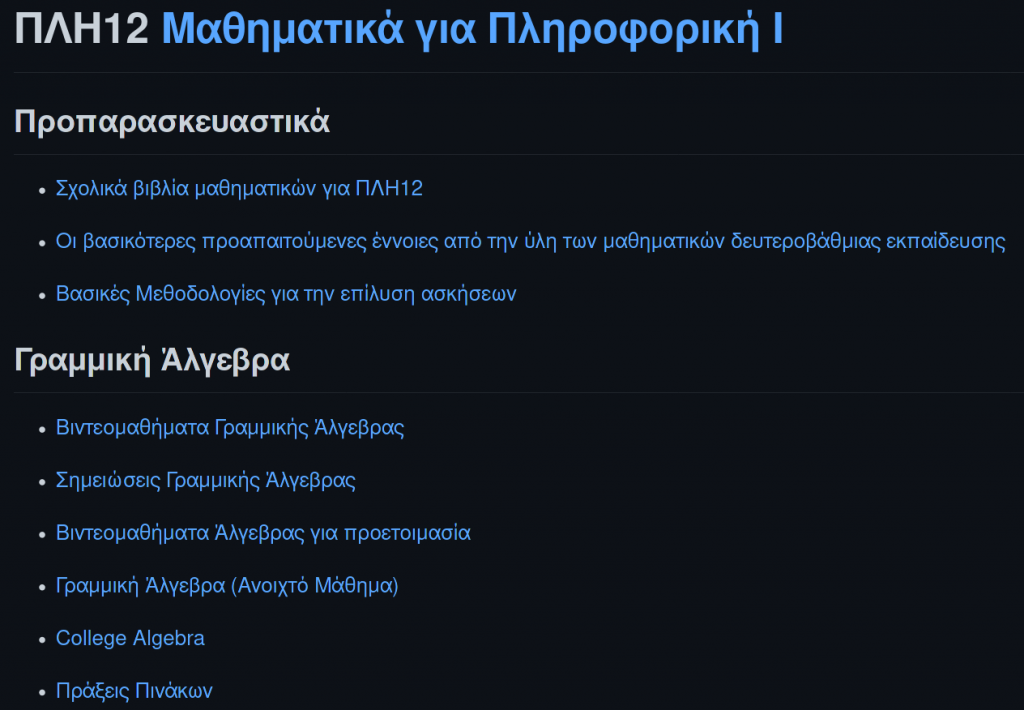
Στο https://github.com/ikiranis/EAPDocs έχει συγκεντρωμένο βοηθητικό υλικό για φοιτητές της ΠΛΗ του Ελληνικού Ανοιχτού Πανεπιστήμιου. Το υλικό προέρχεται από προτάσεις των φοιτητών.
Το υλικό περιέχει links προς σημειώσεις, βιβλία, βιντεομαθήματα, διάφορες πληροφορίες κτλ. Ενώ υπάρχει και ενότητα After ΕΑΠ, για όσους θέλουν να ασχοληθούν με διάφορες τεχνολογίες πληροφορικής και δεν καλύπτονται από το πρόγραμμα σπουδών.
Φυσικά το υλικό μπορεί να φανεί χρήσιμο γενικά σε φοιτητές Πληροφορικής.
Εκπληκτικός υπολογισμός του αντίστροφου της τετραγωνικής ρίζας
23/01/2021
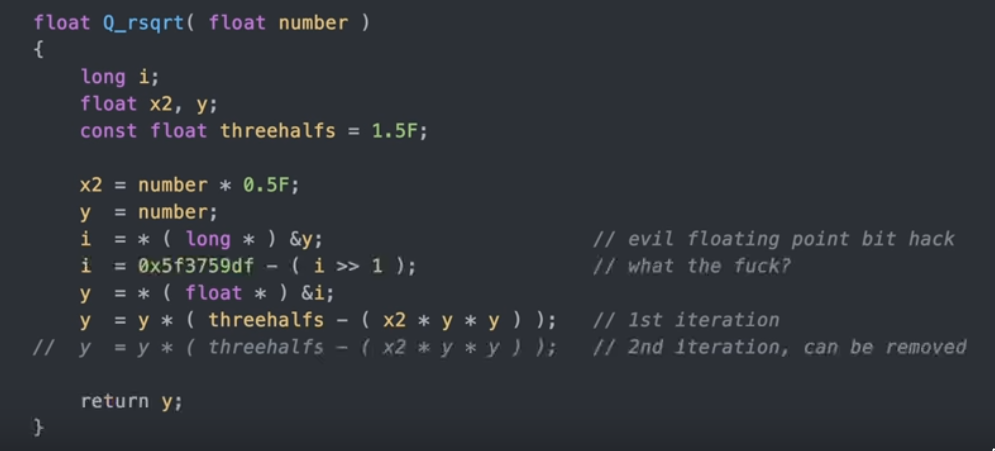
Το 2005 η Id Software έκανε open source τον κώδικα του Quake 3. Σε αυτόν υπάρχει μία εκπληκτική function που υπολογίζει πολύ πιο γρήγορα, το αντίστροφο της τετραγωνικής ρίζας ενός αριθμού. Δηλαδή το απλό 1/sqrt(x) που θα έκανε ένας κοινός θνητός.
Στον κώδικα, εκμεταλλεύεται το πρότυπο αναπαράστασης αριθμών κινητής υποδιαστολής IEEE 754, κάνει bit shifting και χρησιμοποιεί την παράγωγο συνάρτησης. Δεν θα μπω στον κόπο να εξηγήσω… γιατί δεν μπορώ 🙂
Μπορείτε να δείτε το παρακάτω βίντεο να καταλάβετε ακριβώς τι κάνει.
