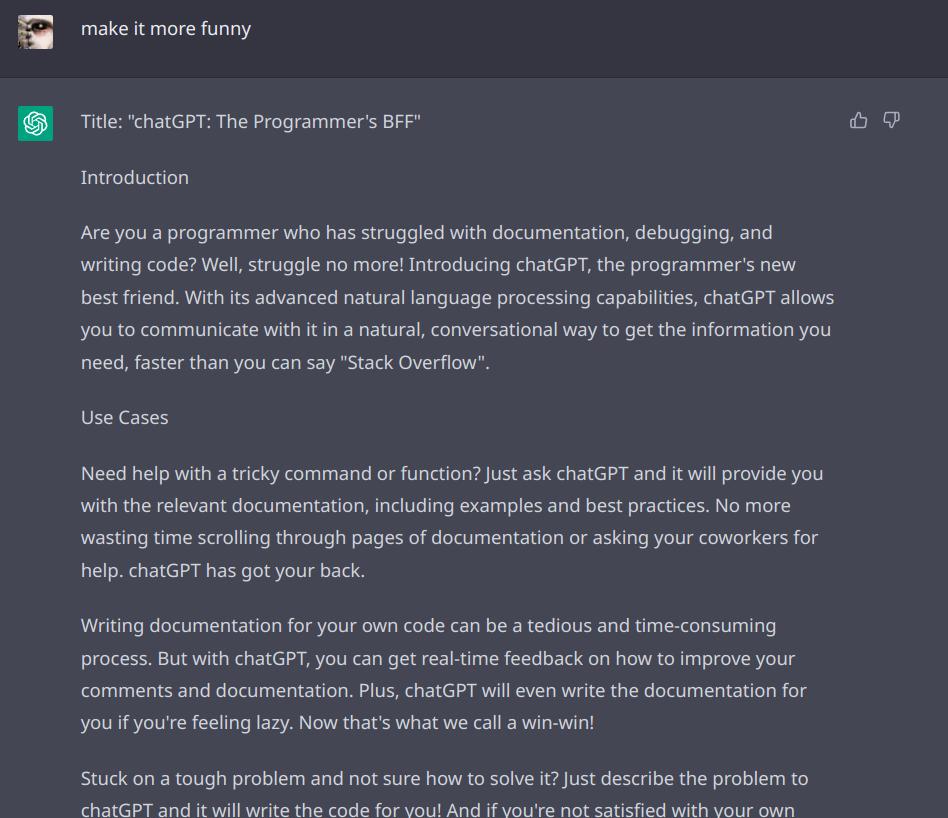
chatGPT: The Programmer’s BFF
14/12/2022
Are you a programmer who has struggled with documentation, debugging, and writing code? Well, struggle no more! Introducing chatGPT, the programmer’s new best friend. With its advanced natural language processing capabilities, chatGPT allows you to communicate with it in a natural, conversational way to get the information you need, faster than you can say “Stack Overflow”.
Need help with a tricky command or function? Just ask chatGPT and it will provide you with the relevant documentation, including examples and best practices. No more wasting time scrolling through pages of documentation or asking your coworkers for help. chatGPT has got your back.
Writing documentation for your own code can be a tedious and time-consuming process. But with chatGPT, you can get real-time feedback on how to improve your comments and documentation. Plus, chatGPT will even write the documentation for you if you’re feeling lazy. Now that’s what we call a win-win!
Stuck on a tough problem and not sure how to solve it? Just describe the problem to chatGPT and it will write the code for you! And if you’re not satisfied with your own code, chatGPT can even suggest improvements. Who needs coding bootcamps when you have chatGPT?
But wait, there’s more! chatGPT can even translate text from one language to another with high accuracy. So if you’re a non-native English speaker and have trouble writing technical documentation in English, chatGPT has got you covered.
With chatGPT by your side, you’ll be able to tackle any programming challenge with ease. So why wait? Give chatGPT a try and see how it can take your programming skills to the next level. Your future self will thank you!

Disclaimer: This post was written by chatGPT using the bullet points provided. It has expanded upon the original content to provide a well-written and informative post in English.
Δημιουργία δικού μου Mastodon instance
13/11/2022
Η εξαγορά του Twitter, από τον Elon Musk, φαίνεται ότι έφερε ένα πολύ καλό στην υπόθεση των ανοιχτών τεχνολογιών. Δημιούργησε ένα μεγάλο κύμα μετακόμισης πολλών ανθρώπων, από το Twitter στο Mastodon.
To Mastodon είναι μια open source υλοποίηση ενός αποκεντρωμένου κοινωνικού δικτύου, βασισμένο στο ανοιχτό πρωτόκολλο ActivityPub. Σε μεγάλο βαθμό θυμίζει τον τρόπο λειτουργίας του Twitter, αλλά η δύναμη του είναι ότι ο κάθε χρήστης βρίσκεται σε διαφορετικό server. Όμως όλοι οι servers “μιλάνε” μεταξύ τους και οι χρήστες μπορούν να “ακολουθούν” χρήστες που βρίσκονται αλλού.
Μπορεί ο καθένας να στήσει το δικό του instance του Mastodon, που μπορεί να έχει συγκεκριμένη θεματολογία, να είναι προσωπικό, να ανήκει σε μια εταιρεία, σε έναν οργανισμό, σε ένα πανεπιστήμιο κοκ.
Έτσι είπα κι εγώ να δοκιμάσω. Υπάρχουν έτοιμες λύσεις σε διάφορες υπηρεσίες cloud (π.χ. Digital Ocean), που μπορείς πάρα πολύ εύκολα να στήσεις το instance σου. Υπάρχει όμως και ο τρόπος να το στήσεις σε docker, που είναι όμως παραπάνω φασαρία.
Το instance μου είναι αυτό (https://mstn.apps4net.eu) και το account μου αυτό (https://mstn.apps4net.eu/@YiannisKiranis)
Μπορεί κανείς να αρχίσει να ψάχνει για το Mastodon από εδώ.
Πρόβλημα με τα multiple downloads σε Chrome
09/11/2022
Ο #Chrome έχει ένα χαρακτηριστικό που δεν επιτρέπει πολλαπλά downloads από μια σελίδα. Θα πρέπει ο χρήστης να το απενεργοποιήσει. Δηλαδή αν η σελίδα έχει π.χ. 2 links για download κάποιων αρχείων, θα λειτουργήσει μόνο την πρώτη φορά που θα πατηθεί ένα από τα δύο. Αν πατήσεις στο άλλο μετά, δεν θα κατέβει. Και δεν βγάζει και μήνυμα.
Προσπαθώ να βρω έστω έναν τρόπο σε #JavaScript, να κάνω detect ότι είναι enabled το χαρακτηριστικό, για να ενημερώνω τον χρήστη. Δυστυχώς τίποτα μέχρι τώρα
